If you thought, you could do ON-page roofing SEO without ever looking at any line of code, you were dead wrong.
Roofing SEO also involves optimizing your source code.
Source code is what you use to make browsers understand how to display your webpage. Google and search engines read it to figure out what your website is about.

Here are the most important lines of source code you must pay special attention to:
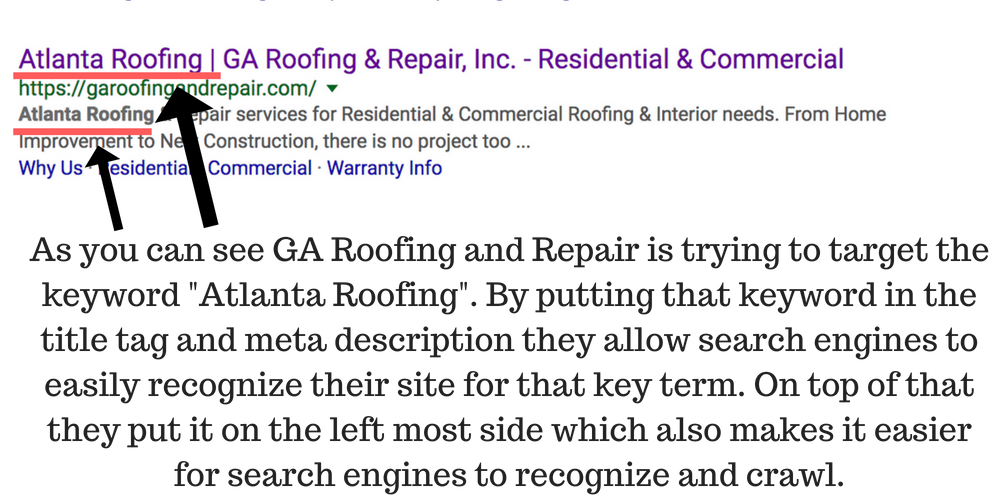
Title tag:
Title tag is an important tag on any roofing webpage for ON-Page roofing SEO. The keywords included in it will tell google what it should rank your roofing website for.
Once you’re in source code, search for <title> </title> tags to find out where it is.
If you’re using a CMS like wordpress or shopify, you’ll get a title form field whenever you create a new page.
An important thing to keep in your mind here is to abstain from keyword stuffing in your title. Your title should sound natural.
Meta Description tag:
In the meta tag, you summarize what your webpage is about. This description is shown in the SERP. The more convincing you make it sound, the more people will be inclined to click your link and go to your roofing webpage.
Once you’re in source code, search for <meta> </meta> tags to find out where it is.
If you’re using a CMS like wordpress or shopify, you’ll get a Meta Description form field whenever you create a new page.
Heading (H1 tag) :

This is another piece of source code you should be taking into consideration for ON-page roofer SEO. The recommendation here is the same, Make sure you don’t do keyword stuffing, don’t just copy the title tag here, make it more specific to what comes after it. You can use the main roofing keyword you’re trying to rank for here.
Once you’re in source code, search for <h1> </h1> tags to find out where it is.
In the text editor of the CMS you’re using, you can just make the text selected an h1 by clicking on a button available in the toolbar above.
Another great tip for ranking your roofing website is if you want your entire headline to be visible in the SERP, make sure it doesn’t exceed 72 characters in length.
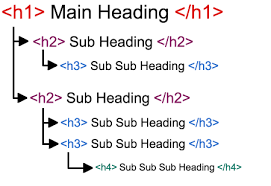
Use heading tags to structure your content:
Each heading tag
<h1> </h1>
<h2> </h2>
<h3> </h3>
<h4> </h4>
<h5> </h5>
<h6> </h6>

has their own size which signifies their heirarchy level. The most primary headings are included in the h1 tag. They sit on the same heirarchy level.
The subheadings or secondary headings included in the content block of <h1> tag will be included in a <h2> tag. All headings included in the <h2> tag sit on a hierarchy level lower than headings with a <h1> tag.
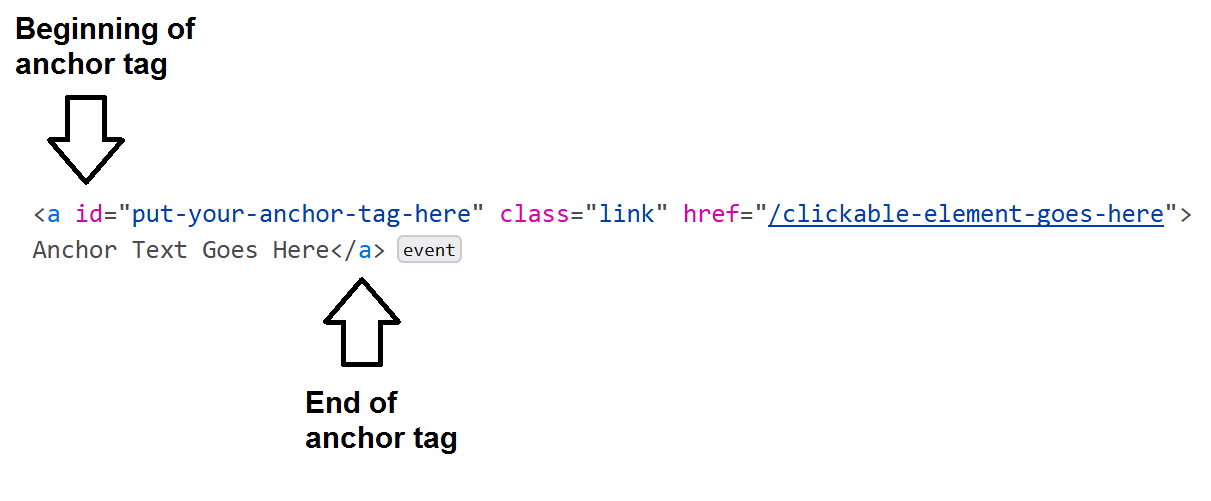
Anchor tags and Href attribute:
Here is an example of how this tag is used ideally:
Correct usage of this tag plays a vital role in ON-page Roofing SEO. Insert within inverted commas inside the href attribute the web page link you want the text inside anchor tag to lead to. Once someone clicks on it, he goes to the web page, which is the href attribute’s value. On the roofing webpage, You won’t see the link. You will see this text “Here is an article about great roofing products.” This text will probably be blue and underlined, indicating that it is not plain text and a link.
The tip here is the same. Yes, you can use your primary or secondary roofing keywords here but make sure that while you insert them, You also explain through the text what will happen when viewers click the link.
Image alt tags:

This tag is also one of the most important tags for ON-page Roofing SEO. You can tell google through this tag what image are you using, whether it is a roofing project picture, whether it a picture of a laborer working or a picture of shingles.
Don’t use image alt tags for decorative images. Use them for:
- Images of merchandise
- Diagrams
- Infographics
- Your website logo
- Screenshots
- Photos of team members
Your image alt tag also helps screenreaders to decipher what the image is for. Google wants you to factor the blind people too while writing your roofing website content. The more helpful you are to the community, the more google’s search engine prefers your roofing website.
The text is written inside the inverted commas, of the alt attribute, which describes the picture. The image tag looks like this
<img src="" alt="" > </img>
In the text editor of the CMS you’re using, you can just click on a button for uploading an image. At the time of uploading you’ll have to fill the form field of alternative text which will be inserted in the alt attribute of the image tag.
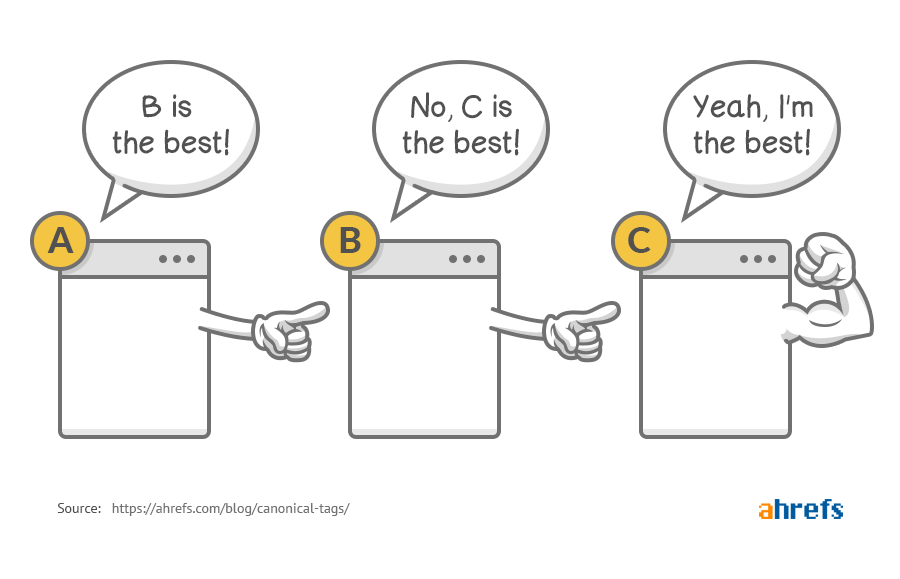
Canonical tag:
Canonical tag informs Google which page is the original one if you have duplicated content. It tells Google which webpage it should give more weightage.
It looks like this
<link rel="canonical" href="" />
Properly using all these tags and incorporating a mixture of your main primary and secondary keywords here, you increase your likelihood of getting your roofing website ranked.
However, in your desire to include roofing keywords make sure you continually keep user’s intent in mind. The people landing on your page must get an answer to what they were looking to find by reading your roofing content. Read more about roofing keywords research process for ranking roofing website from here.
If all this is confusing, You can schedule a Marketing Discovery Call to get a complete SEO strategy for your roofing website.
ON-Page Roofing SEO is also one of the Roofer Marketing services being offered by FireRock Marketing.